热烈恭祝👧Shizuku入驻本站第二天🎉🙌😋😜🎆
鸣谢
🎉感谢Live2d-widget的创作者
Live2d-widget
Live2d-wiget.js
前言
像Hexo等这种基于NodeJS的博客软件,可以快速而简单的部署属于您的静态博客,同时可以在您博客下挂载Live2d-widget样板娘来增添愉悦的氛围😄
但如果您的博客并不是基于Hexo而是其他的软件,更广义些,其他的任何网页呢?这种情况下应当如何邀请样板娘到您博客呢?请参考下文
所需依赖:
需要npm (node package manager)
安装(Linux ubuntu下):
sudo apt-get install npm -y
编译生成live2d-widget.js执行脚本
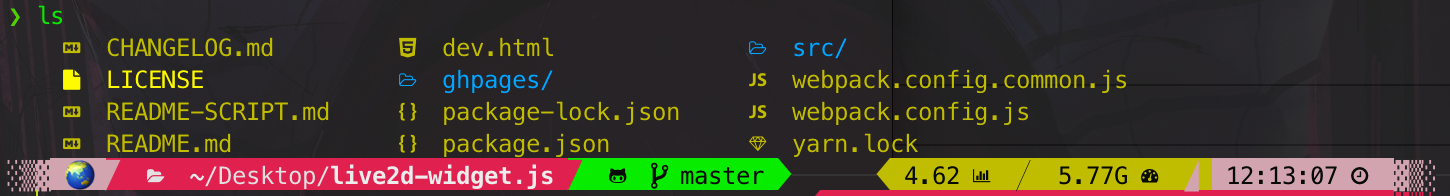
首先先Git Live2d-widget.js项目到本地:
git clone https://github.com/xiazeyu/live2d-widget.js.git

切换至该目录之后,如上图,我们发现,git下来的包并没包含"node_modules"以及"lib"文件夹,所以我们需要编译安装。
切换至该目录,并使用npm安装:
cd live2d-widget.js
npm install
注意,这里如果安装不了,那么请切换至root权限安装😋
编译安装:
npm run build:dev
注意,此命令完成后代码不会返回命令行,您直接Ctrl+c即可。
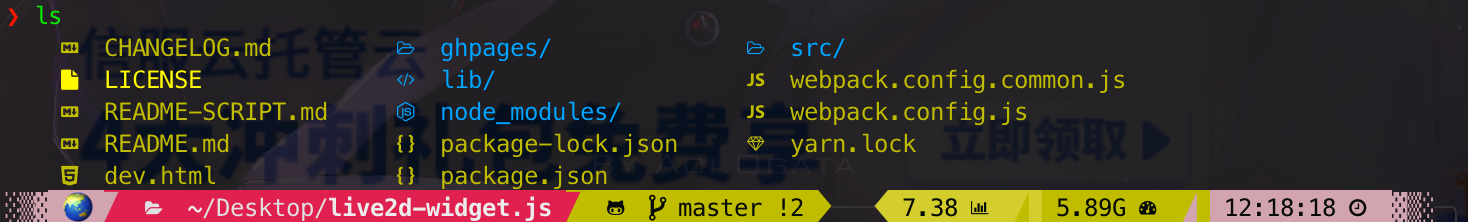
完成操作后,如下图,您可以发现在目录下出现了"node_modules"和"lib"文件夹,

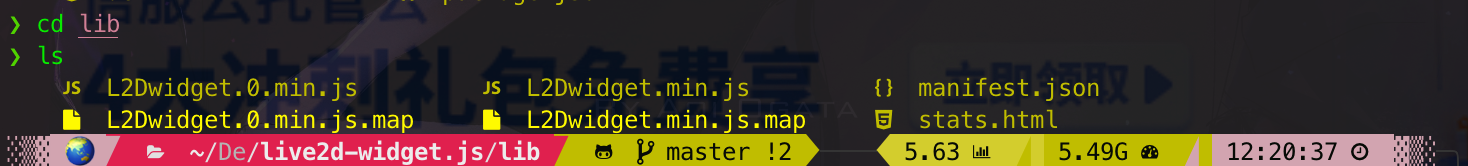
在lib文件中,如下图,我们需要的JavaScript文件便是"L2Dwidget.min.js"和"L2Dwidget.0.min.js"

至此,我们已经获得所需的js文件了。
将纸片人加载至您的服务器
加载至服务器也很简单,只需要:
- 这里假设您的网址是https://www.sbdj.com,将上一步骤中生成的"L2Dwidget.min.js"和"L2Dwidget.0.min.js"先上传至您web的根目录下
- 修改您默认.html代码,在<body>...</body>中加入如下代码:
<script type="text/javascript" charset="utf-8" src="https://www.sbdj.com/L2Dwidget.0.min.js"></script>
<script type="text/javascript" charset="utf-8" src="https://www.sbdj.com/L2Dwidget.min.js"></script>
<script type="text/javascript">
L2Dwidget.init({
"dialog": {
"enable": true,
"script": {
//每20s,显示一言(调用一言Api返回的句子)
'every idle 20s': '$hitokoto$',
//触摸到身体
'tap body': '请问你是要找小名鼎鼎的丁丁嘛',
//触摸到头部
'tap face': '想我的时候你就摸摸头~'
}
}
});
</script>
然后刷新您的网页,就会发现右下角出现了纸片娘啦~😄
注意,上面JavaScript代码中"dialog"是对话框的选项,只有人物模型支持开启对话框才可以使用此功能!
修改纸片人模型
上述编译过程默认纸片人为Shizuku,默认配置文件位置为"./src/config/defaultConfig.js"
若想修改其他纸片人,不建议直接修改默认编译文件,请参阅后续步骤。
所有开源纸片人预览:Live2d-widget人物预览
这里比如说,您选中了黑猫hijiki,那么在live2d-widget.js根目录下,键入下方指令:
npm install live2d-widget-model-hijiki
随后在./node_modules文件里将会出现"live2d-widget-model-hijiki"文件目录,然后将文件此目录整个上传至您服务器根目录下;
最后,修改您默认.html代码,将上述"L2Dwidget.init"的大括号内加入如下命令:
....
L2Dwidget.init({
"model": {
"jsonPath": 'https://www.sbdj.com/live2d-widget-model-hijiki/assets/hijiki.model.json',
}
.....
这样就可以指定js读取黑猫人物模型了。
注意:在此步骤中,下载的新人物模型需要NodeJS环境的渲染搭建之后才可以使用"jsonPath"参数修改成功,如果没有渲染搭建,那么更改之后将没有纸片人出现!!!
出于一切从简的考虑,我们不用自己折腾去使用NodeJS进行渲染,毕竟有现成的为何不用捏~
现成Live2d-widget-model已渲染库地址
在该网页中,找到关键字"hijiki"的链接:
hijiki: https://unpkg.com/live2d-widget-model-hijiki@1.0.5/assets/hijiki.model.json
然后将此链接替换进jsonPath参数当中:
....
L2Dwidget.init({
"model": {
"jsonPath": 'https://unpkg.com/live2d-widget-model-hijiki@1.0.5/assets/hijiki.model.json',
}
.....
保存之后,再刷新您的网页,会发现一只可爱的黑猫🐈⬛出现在您网页右下方啦。
后记
如若需要更多自定义,比如修改纸片人位置、大小、以及对话框样式等等,请参阅Live2d-widget的官方说明。
祝好😋😋😋